어드민(관리자) 페이지는 웹서비스나 비즈니스를 운영하는 데 필수적인 도구입니다. 회사 내부에서 어드민 페이지를 잘 활용하면 데이터를 빠르게 정리해서 운영 효율성을 높일 수 있고 대시보드를 통해 핵심 지표를 실시간으로 분석하여 비즈니스 인사이트를 뽑을 수 있습니다. 이로 인해 불필요한 비용과 시간을 아낄 수도 있는데요. 지금부터 어드민이 정확히 무엇이고 전반적인 구축 방식과 과정에 대해 알려드리겠습니다.
어드민 페이지란?
어드민 페이지는 회사 내부 관리 페이지로 비즈니스 운영과 관리의 중심 허브 역할을 하는 페이지입니다. 이를 통해 데이터를 시각화하고, 고객을 관리하며, 효율적으로 운영하도록 도와줍니다. 예를 들어 이커머스 플랫폼에서는 주문 관리시스템, 재고 관리시스템, 고객 관계 관리 등의 시스템을 어드민 페이지로 볼 수 있습니다. 쉽게 말해 비즈니스가 잘 돌아가는지 알려주는 페이지입니다.
어드민 페이지의 중요성
어드민 페이지는 상품/서비스/고객 현황과 인사이트를 도출하기 위해 활용됩니다. 예를 들어 이커머스 플랫폼 같은 경우에는 사용자 정보, 주문 내역, 재고, 통계 데이터가 기본적으로 필요한데요. 이때 필요한 데이터들을 빠르게 검색하고 필터링하여 필요한 내용을 찾을 수 있습니다. 찾은 내용을 쉽게 수정하고 실시간으로 반영하여 협업을 효율적으로 진행합니다. 대량의 데이터를 일괄적으로 등록하고 대시보드로 실시간 통계 및 트래픽을 모니터링한 후, 보완점을 분석해서 비즈니스 인사이트를 뽑아냅니다. 또한 중요한 정보들이 있는 만큼 강력한 보안 조치가 필요해서 어드민 페이지는 필수입니다. 이 과정에서 어드민 페이지는 비즈니스에 있어서 업무 효율은 물론이고 빠르게 데이터를 찾고 분석하면서 제품을 개선해나갈 수 있습니다.
어드민 페이지 구축 과정

어드민 페이지는 2가지 방식으로 구축할 수 있는데요. 우선 첫 번째는 처음부터 끝까지 개발하는 방식입니다. 내부 운영을 효율적으로 관리하는데 초점을 두기 때문에 사용자 요구사항이 가장 중요합니다.
1) 기획 / 설계
- 목표 정의: 어떤 데이터를 관리할 것인지 / 어떤 기능이 필요한지 결정합니다.
- 사용자 유형 정의: 관리자, 운영자, CS팀 등 역할 설정을 합니다.
- 데이터 구조 설계: 대시보드, 사용자 관리, 데이터 관리, 로그 관리 등의 UI설계를 합니다.
- 워크플로우 : 데이터 입력/수정/삭제 흐름을 구상합니다.
2) 기술 스택 선택
- 프론트엔드: 어드민 페이지는 UI/UX가 간결하고 사용성이 높아야 하므로 다음과 같은 기술을 사용합니다.
1) React.js + Vite = 컴포넌트 기반, 빠른 렌더링
2) Vue.js + Quasar = 쉬운 학습, 강력한 UI 프레임워크
3) Angular = 엔터프라이즈 환경에서의 높은 활용도 - 백엔드: 내부 데이터를 관리하는 역할이므로 API와 데이터 베이스 연동이 필수입니다.
1) Node.js (Express, NestJS) = 강한 비동기 처리, 빠른 API 구축 가능
2) Django (python) = 강력한 ORM과 보안 기능 제공
3) Laravel (PHP) = 쉬운 학습과 다양한 플러그인 활용 가능
4) Spring Boot (Java) = 대규모 엔터프라이즈 서비스 적합
5) My SQL / PostgreSQL = 관계형 DB, 트랜잭션 관리 유용
6) MongoDB = NoSQL 기반, 빠른 데이터 처리 가능
3) 어드민 페이지 배포
어드민 페이지는 일반 사용자보다 관리자만 접근하는 시스템이므로 보안과 안정성이 중요합니다.
- 배포 전 체크사항
1. 인증 & 권한 관리 = 관리자만 접근할 수 있도록 JWT, OAuth2, 세션 인증 적용
2. 테스트 & QA = 크로스 브라우징 테스트, API 연동 테스트 수행
3. 환경 변수 설정 = DB 연결 정보, API 키 등 환경 변수로 관리
4. 로그 & 모니터링 = Sentry, Datadog 등 로그 수집 툴 적용
5. 백업 & 롤백 = 장애 발생 시 이전 버전으로 빠르게 롤백할 방법 마련 - 배포 방식
어드민은 보안이 중요하므로 VPN, VPC 내부에서만 접근 가능하도록 제한해야 합니다.
1) CI / CD 를 활용한 자동 배포 = GitHub Actions, GitLab CI, Jenkins CI/CD 툴 설정, AWS S3, Vercel, Netlify 등 배포 환경에 따라 설정
2) Docker 활용 = Docker로 컨테이너화하여 AWS ECS, GCP GKE, Azure AKS 등에 배포
4) 유지보수 및 보안 강화
- 에러 로그 수집: Sentry, LogRocket
- 서버 모니터링: Prometheus, Grafana
- 데이터베이스 모니터링: MySQL Slow Query Log 활용
- 보안 강화: HTTPS 보안 적용, 캐싱 최적화, 운영 로그 에러 트래킹
규모가 있는 기업과 개발 인력이 많은 경우에는 이와 같은 개발 방식으로 진행할 수 있습니다. 그러나 스타트업은 개발 리소스가 부족해서 빠르게 구축하는 것이 어렵습니다. 물론 데이터를 수작업해서 엑셀에서 관리할 수 있지만 비효율적이고 대량의 데이터를 처리하기에 한계가 있습니다. 그래서 노코드/로우코드 플랫폼을 활용해서 시간과 비용을 아끼는 경우가 많습니다.
노코드 / 로우코드 기반 어드민 페이지 구축
개발 리소스가 부족하거나 빠르게 어드민 시스템을 구축해야 한다면, 노코드/로우코드 솔루션이 대안이 될 수 있습니다. 사용자/상품/문의 관리 등의 기본적인 데이터 관리와 대시보드는 짧은 시간 안에 만들 수 있습니다. 개발을 최소화하고 빠르게 연동하는 방식으로 진행할 수 있습니다. 목표와 사용자 정의는 기존 개발 방식과 동일하지만 이후 과정은 다릅니다.
1) 자체 DB 연동
기존 데이터베이스나 구글 스프레드시트를 연결하여 실시간 데이터 관리도 가능하지만 자체 DB를 운영하여 더 쉽게 연동할 수 있습니다.

- 더 빠른 데이터 필터링 및 관계 설정 가능
- 더 쉬운 API 연동
2) UI 구성
기존 프론트엔드 방식의 UI구성은 시간과 비용이 꽤 걸립니다. 그에 비해 노코드/로우코드 플랫폼은 이미 만들어진 컴포넌트들을 드래그앤 드랍 / 템플릿 / AI 등으로 빠르게 만들 수 있습니다. 나두아이오에서 구축할 수 있는 기본 요소들은 다음과 같습니다.

- 리스트/테이블 추가: 데이터 목록 표시
- 필터 & 검색 기능 추가: 원하는 데이터 조회 가능
- 버튼 & 폼 생성: 데이터 추가, 수정, 삭제 기능 제공
- 차트 & 대시보드: 매출, 사용자 증가율 등을 시각적으로 표현
3) 테스트 / 유지 보수
기존에는 CI / CD 툴을 활용한 배포 방식과 API 연동테스트 그리고 에러 로그 수집과 데이터베이스 모니터링 방식으로 진행했습니다. 반면, 노코드/로우코드 플랫폼에서는 자체 배포와 프리뷰로 미리 테스트하고 유지 보수에서도 쉽게 컴포넌트나 레이아웃 그리고 데이터 수정을 코드를 최소화해서 삭제 및 개선할 수 있습니다.

노코드/로우코드 플랫폼을 활용한다면 빠르게 어드민 페이지를 구축하여 배포할 수 있습니다. 규모가 큰 기업은 더 복잡한 기능이나 다양한 커스터마이징이 필요합니다. 그러나 스타트업은 빠르게 분석하고 내부를 안정화시키기 위해서는 몇개의 데이터베이스를 연동하여 노코드 어드민 페이지를 구축하는 것이 좋습니다.
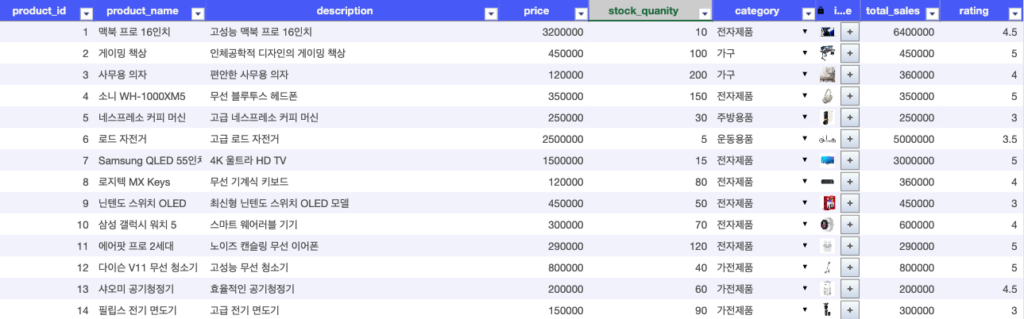
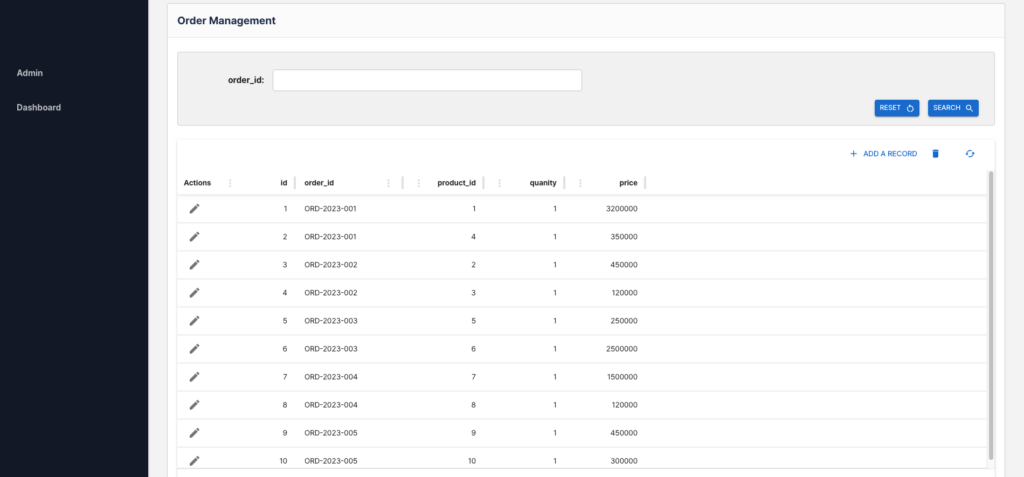
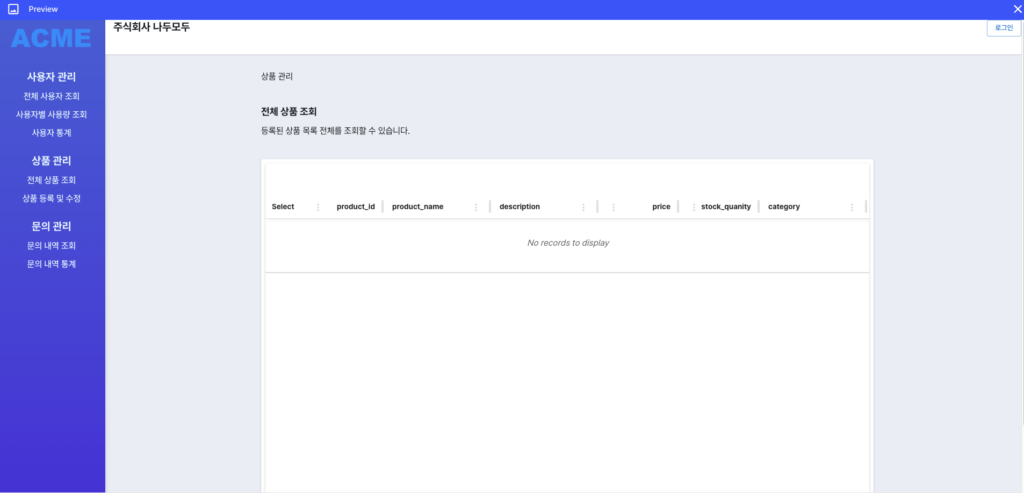
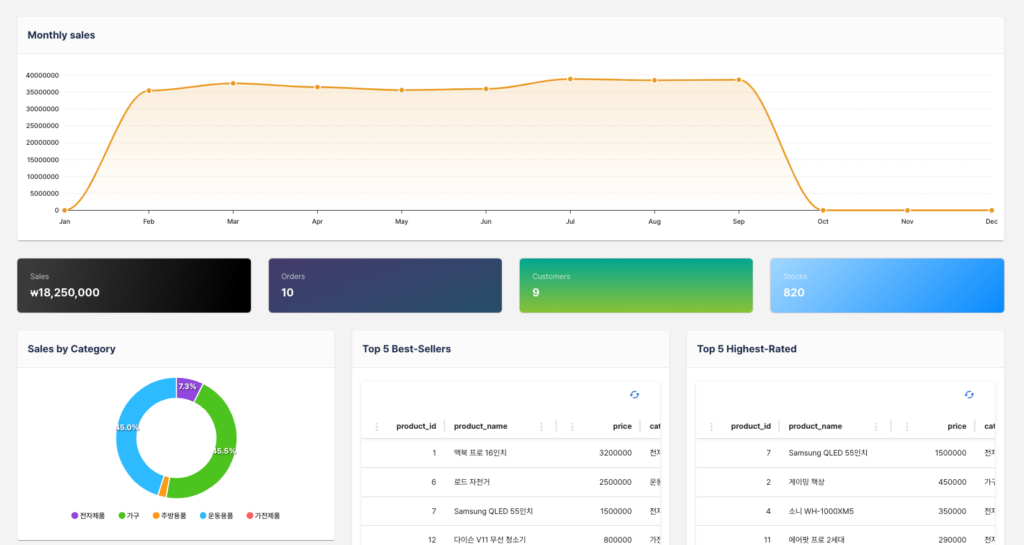
나두아이오 어드민 페이지 / 대시보드 템플릿

위 이미지는 어드민 페이지와 데이터 대시보드 템플릿입니다. 기본적인 상품 아이디와 수량, 가격 등의 기본 정보를 확인할 수 있습니다. 그리고 데이터를 시각화하여 대시보드를 연결해 인사이트를 뽑아내는데 활용할 수 있습니다. 어드민이 없을 때 엑셀로 수작업하지만 어드민 페이지 / 데이터 대시보드 템플릿은 불필요한 개발 코드 없이 자체 데이터베이스 연동을 통해 빠르게 활용할 수 있습니다.
결론
지금까지 어드민 페이지는 무엇이고 왜 필요한지 설명해 드렸습니다. 규모가 크고 커스텀 기능과 확장성이 필요한 기업은 직접 개발이 가능합니다. 그러나 스타트업이라면 한정된 자원을 갖고 있어서 빠른 구축으로 노코드/로우코드 솔루션을 적극적으로 활용해야 합니다. 나두아이오는 어드민 페이지와 데이터 대시보드 템플릿을 제공하면서 자원이 부족한 스타트업들에게 효율적인 내부 운영을 도와주고 있습니다. 어드민(관리자) 페이지에 관심 있으신 분들께서는 아래 링크에서 더 세부적으로 확인할 수 있습니다.

“ 서비스의 10X 성장을 만들어 나갑니다.”— 손승환, 그로스 매니저