스타트업에서 보통은 엑셀로 수작업하거나 자체적으로 개발하는 경우가 많습니다. 그러나 엑셀은 대량 데이터 관리 시, 속도가 느려지고 협업 기능 부족 그리고 기본적인 차트와 피벗 테이블 기능만으로 대시보드 구축의 한계가 있습니다. 그래서 어드민 페이지의 중요성이 높은데요. 어드민 페이지에 대한 기본적인 내용은 이전 글인 비효율로 발생하는 비용 예방을 위한 어드민 페이지에서 확인할 수 있습니다.
그래서 개발자들이 회사 자체적으로 개발하는 경우도 많습니다. 물론 엑셀의 단점을 보완할 수 있지만 스타트업에서 개발자가 어드민에 대한 이해도가 부족할 경우에는 비일관적인 디자인. 최적화 부족, 복잡한 구조의 기능 등으로 사용자 경험이나 디자인이 불편해지면서 업무 효율도와 시간 낭비를 할 수 있습니다.
그래서 지금부터 스타트업에서 효율적으로 빠르게 어드민을 만들기 위해 알아야하는 UI/UX와 체크해야 할 점이 무엇인지 알려드리겠습니다.
어드민 페이지 UI/UX
어드민은 웹 애플리케이션이나 시스템을 관리하는 회사 내부 관리자 전용 대시보드입니다. 일반 사용자가 아닌 운영자(Admin)가 데이터를 관리하고 설정을 조정할 수 있도록 설계하는 방식입니다. 사용자/주문 데이터뿐만 아니라 시스템 권한, 보안, 통계 분석, 운영 모니터링등의 페이지들도 다룹니다. 그러다 보니 색깔 / 폰트 / 이미지 같은 미적인 디자인 요소보다는 사용자들이 빠르고 쉽게 데이터를 확인하고 간단한 동선으로 사용할 수 있는 실용성 있는 디자인이 더 중요합니다.
어드민 UI/UX 구축 시 필수 요소
어드민을 처음 구축할 때 고려해야할 포인트들이 많습니다. 하지만 스타트업과 중소기업은 자원이 한정적이기 때문에 최소한의 필수 요소만 빠르게 구축해 업무 비효율 비용을 줄이는게 중요합니다. 5가지의 필수요소만 알고 있다면 어드민 페이지에 대한 이해도와 어느정도의 방향성을 잡을 수 있습니다.

대시보드
- 전체적인 시스템 상태와 주요 데이터를 한눈에 확인할 수 있도록 제공하는 요소입니다. 주로 차트, 그래프, KPI 지표를 표시하는데요. 사용자 수, 매출, 서버 상태를 확인합니다. 대시보드를 통해 비즈니스를 분석하고 보완할 점을 분석하여 새로운 인사이트 도출과 모니터링도 가능합니다. 중요한 의사결정을 하는데 기본이자 필수인 기능입니다.

데이터 테이블
- 사용자, 제품, 주문 정보 등 CRUD(생성,읽기,수정,삭제) 기능을 포함해야합니다. 특히 정보를 체계적으로 정리하고 찾기 위해 필터, 검색, 정렬 기능 지원은 필수입니다. 대량의 데이터를 효율적으로 관리하고 테이블을 제대로 설정하면 다른 어드민 요소들을 구축할 때 오류가 발생하지 않고 시간을 아낄 수 있습니다.
네비게이션
- 사용자가 필요한 기능을 빠르게 찾기 위해서는 안내가 필요합니다. 흔히 홈페이지가 들어가면 카테고리별로 네비게이션이 정리된 것을 확인할 수 있습니다. 복잡한 구조를 체계적으로 나눠서 현재 위치를 파악하고 원하는 곳으로 이동할 수 있게 합니다. 일반적으로 ‘사이드바’ 와 ‘상단바’ 조합으로 많이 활용합니다. 어드민에도 이 요소가 있으면 보고 싶은 데이터 종류를 쉽게 찾을 수 있습니다.

보안 및 권한
- 관리자가 다른 사용자의 계정을 관리하고 권한을 설정해야 합니다. 어드민은 사용자/고객/주문 등의 핵심 데이터를 다루는 시스템이므로 보안이 매우 중요합니다. 또한 관리자의 잘못된 접근 권한 설정으로 인해 일반 직원이 중요한 데이터를 수정/삭제할 위험도 있습니다. 그래서 권한 요소도 기본적으로 있어야합니다.

반응형 디자인
- 데스크톱, 노트북, 모바일에서도 문제없이 잘 작동할 수 있도록 UI를 설계해야 합니다. 대부분의 어드민 작업은 데스크톱에서 이루어져서 모바일이나 노트북은 불필요할 수 있습니다. 그러나 상대적으로 적은 인력으로 스타트업과 중소기업은 각 담당 인원이 외부에서 긴급하게 처리하는 경우가 있습니다. 그리고 모바일 친화적인 어드민 UI/UX를 구축하면 업무 유연성도 향상시킬 수 있습니다.
이렇게 5가지의 필수요소를 알고 MVP 단계의 어드민 UI를 설계한다면 구축하는 시간을 아낄 수 있습니다.
어드민 페이지에서 고려해야 할 사용자 경험
이제 5가지의 요소를 구축한다고 가정했을 때, 업무 효율과 사용성은 바로 좋아지지 않을 수 있습니다. 단순히 만드는 거에만 집중하지 않고 사용자의 경험을 깊게 고민해야 합니다. 고민해야하는 고려사항 5가지를 알려드리겠습니다.
직관적인 정보 구조와 네비게이션 설계
관리자는 업무를 빠르게 처리해야 하므로 메뉴와 정보 구조를 직관적으로 설계해야 합니다. 주요 기능을 왼쪽 사이드에 배치하고 그룹화된 메뉴로 정리하고 드롭다운 메뉴를 활용하면 관리자가 쉽게 찾을 수 있습니다. 단 드롭다운 메뉴를 2~3단계 이상 깊어지면 오히려 사용자 관점에서 헷갈릴 수 있습니다. 추가적으로 아이콘과 텍스트 조합으로 하게 되면 가독성을 높일 수 있습니다.

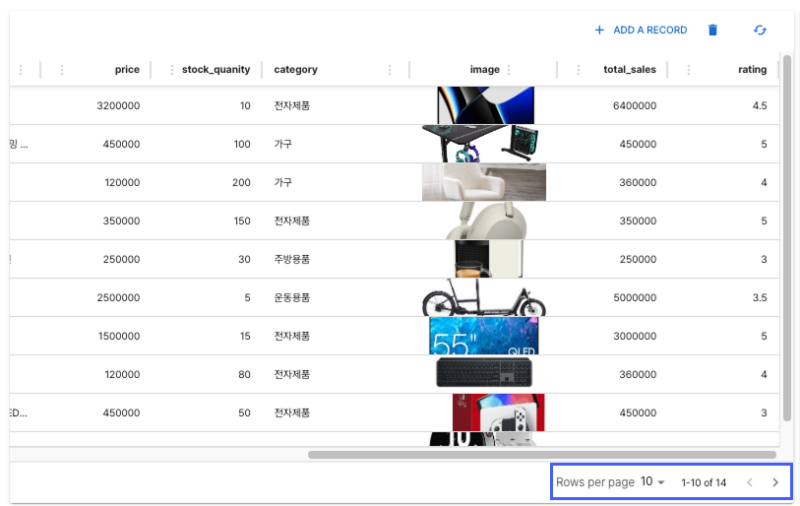
최적화된 데이터 관리
데이터 테이블은 대량의 데이터를 효율적으로 다룰 수 있어야 합니다. 그리고 가독성과 검색성이 중요합니다. 이를 위해 앞서 말한 정렬, 필터, 검색 기능을 추가하면 원하는 데이터를 쉽게 찾도록 도와주는데 특히 대량의 데이터를 한 번에 보여주기 어려울 때, 페이징(pagination) 을 적용하면 좋습니다. 데이터를 여러 페이지로 나누어 표시하면 관리자가 쉽게 탐색할 수 있어서 가시성이 좋아집니다.

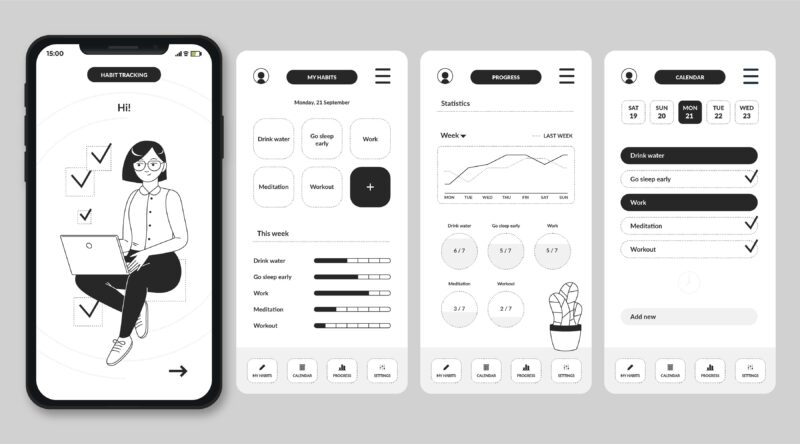
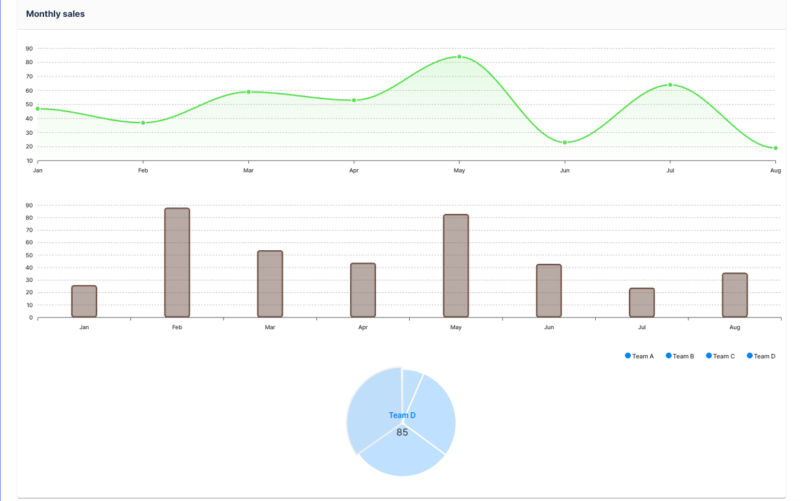
대시보드 시각화
대시보드는 데이터를 시각화하여 관리자가 빠르게 수치를 이해할 수 있습니다. 분석하고 싶은 데이터에 따라 적절한 차트와 그래프를 활용해야합니다. ‘제품 판매’ 를 예로 들었을 때 판매수량을 체크하고 싶으면 ‘막대 그래프’ 시간에 따른 판매량 변화를 체크하고 싶으면 ‘꺾은선 그래프’ , 판매 비율을 체크하고 싶을 때는 ‘파이 차트’를 활용합니다. 비즈니스 인사이트 도출을 위해서는 실시간 데이터 반영과 변화 추이를 강조하면 더 좋습니다.
피드백 제공
관리자가 저장이나 삭제, 수정 등의 작업을 완료하면 이에 대한 결과를 즉시 확인할 수 있어야 합니다. 이에 대한 피드백이나 알림이 없으면 작업이 어떻게 됐는지, 에러가 있는지에 대한 확인이 어렵습니다. 예를 들어 ‘저장’을 하면 “저장이 완료됐습니다” 혹은 “데이터 이상으로 인한 에러가 발생했습니다” 같은 메시지를 명확히 표시해야 합니다. 이런 식으로 즉각적인 피드백을 주는 메시지 전달이 필요합니다.

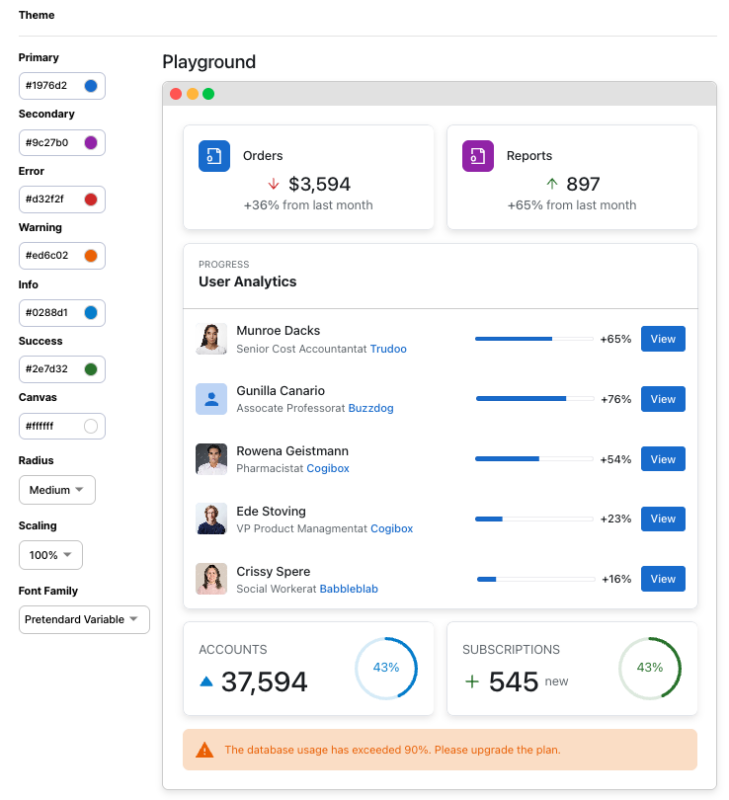
일관성 있는 디자인
어드민(관리자)페이지는 버튼, 아이콘, 색상 등이 일관되지 않으면 관리자 입장에서 혼란을 느낄 수 있습니다. 동일한 작업에 대해 동일한 스타일을 설정하고 디자인 시스템을 적용합니다. 주요 색상과 서브색상 2가지를 정해두고 폰트는 1가지로 깔끔하게 진행하면 좋습니다. 단, ‘경고’ ‘저장’ ‘삭제’ 버튼 같은 경우는 별도로 지정하면 헷갈리지 않고 쉽게 인지할 수 있습니다.
결론
오늘은 어드민(관리자) 페이지 필수 요소와 고려해야 할 점에 소개했습니다. 모든 업종에서 기본적으로 필요한 페이지 UI/UX 요소로 최소한의 기능으로 쉽고 빠르게 데이터를 관리할 수 있습니다. 특히 스타트업과 중소기업에서 적은 인력으로 자체 개발할 때, 복잡한 커스텀 기능과 미적인 다지인이 아닌 사용자들의 시선에서 바라보는 것이 더 중요합니다. 나두아이오는 개발 리소스 / 인력이 적어 어드민 구축이 어려운 스타트업 / 중소기업을 위해 어드민을 하루만에 구축할 수 있도록 도와주고 있습니다. 어드민 구축에 필요한 컴포넌트를 기본적으로 다 제공하고 있고 코딩 없이 드래그앤 드랍으로 손쉽게 만들 수 있습니다.
자세한 서비스 설명은 하단 링크 홈페이지에서 확인하실 수 있습니다!

“ 서비스의 10X 성장을 만들어 나갑니다.”— 손승환, 그로스 매니저